Table of Contents
Ready for Web Application Feedback
Now you can collect customer feedback from your existing web app by using the Critic JavaScript Library, available on GitHub. Using this library, you can start sending feedback to Critic with a few lines of code. Get started today with a 30-day free trial of Critic to see for yourself. If you’re ready to integrate with Critic, read our instructions to get started.
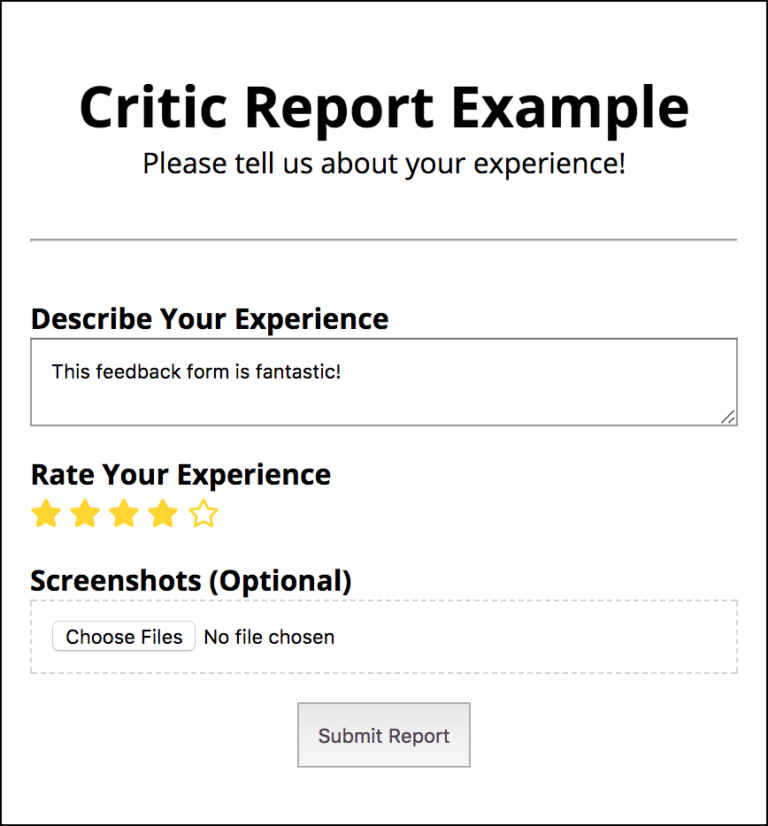
An example form in the GitHub repository gives you a working example to play with. As shown below, the example includes support for a text description, a 1-5 star rating, and file attachments.
 Screenshot of a Critic feedback form that uses the Critic JS library
Screenshot of a Critic feedback form that uses the Critic JS library
To demonstrate the power of Critic metadata, star rating responses are stored in report metadata. This showcases the possibilities you can open up with custom metadata. You can build any end user experience you want to collect data in whatever way makes the most sense. After seeing this example, hopefully you devise even more creative use cases for Critic. For example, account IDs, session IDs, location information, and device statistics are potentially worth storing in metadata.
Using Critic on Other Platforms
Critic has a REST API that opens up capabilities for any platform. Additionally, we have plans to introduce native mobile libraries to make integration easier. In the mean time, the Critic JavaScript Library can be used within a web view in your mobile apps. Additionally, you can create a mobile web-based experience so users can provide feedback through their mobile web browsers.
Blazing Your Own Path
For the time being, the Critic JavaScript Library is very simple. However, we’ll continue building upon it as we introduce new features into the Critic platform. If you find that the Critic JavaScript Library doesn’t meet your needs, please send us some feedback. Additionally, you are welcome to build your own custom integrations through the REST API. If you find an innovative way to use Critic, let us know and we can help spread the word!